Unveiling JavaScript Mastery: A Developer’s Guide
Welcome to a journey of JavaScript mastery – where the intricacies of this dynamic scripting language unfold, propelling you from foundational concepts to advanced techniques. In the ever-evolving landscape of web development, JavaScript stands as a linchpin, steering the creation of immersive and responsive user experiences.
This comprehensive guide is your compass through the realms of it, from understanding the fundamentals that underpin its power to exploring advanced features that propel your code to new heights. Join us as we dissect core concepts, enhance user interfaces, and delve into best practices, equipping you with the knowledge needed to navigate the complexities of JavaScript development.
Embark on this odyssey, and let’s unravel the secrets of JavaScript together, ensuring you stand tall in the realm of web development.
Understanding JavaScript Fundamentals
Welcome to the foundational realm of web development where JavaScript takes center stage. As the backbone of modern web applications, it’s plays a pivotal role in creating dynamic, interactive user experiences. In this section, we’ll delve into the core fundamentals that every developer must grasp when embarking on their JavaScript journey.
Table of Contents
Introduction to JavaScript
JavaScript, often abbreviated as JS, was introduced in the mid-1990s to bring interactivity to static web pages. Initially confined to the client-side, it has evolved into a versatile, cross-platform scripting language used for both front-end and back-end development.

Importance in Web Development
In the ever-evolving landscape of web technologies, JS stands out as a must-learn language. Its ability to seamlessly integrate with HTML and CSS empowers developers to manipulate the Document Object Model (DOM), enabling real-time updates and enhancing user interfaces.
Variables and Data Types
The foundation of JS lies in its ability to work with variables and diverse data types. Variables act as containers for storing data, and JavaScript supports various data types such as strings, numbers, booleans, objects, and more.
Functions and Control Flow
JavaScript’s power shines through its functions and control flow mechanisms. Functions are blocks of reusable code, and control flow dictates the order in which statements are executed. Understanding these concepts is crucial for writing efficient and organized code.
Mastering Core JavaScript Concepts
Now that we’ve laid the groundwork with the fundamentals, let’s delve deeper into the core concepts that form the backbone of JS proficiency. These concepts are essential for any developer aiming to master the language and build robust, scalable applications.
Variables and Data Types
Declaring Variables
In JS, variables act as containers for storing data. To declare a variable, use the var, let, or const keyword, followed by the variable name.

Different Data Types in JavaScript
JS supports a variety of data types, including strings, numbers, booleans, objects, and arrays. Knowing how to work with each type is fundamental to effective coding.

Functions and Control Flow
Writing Functions
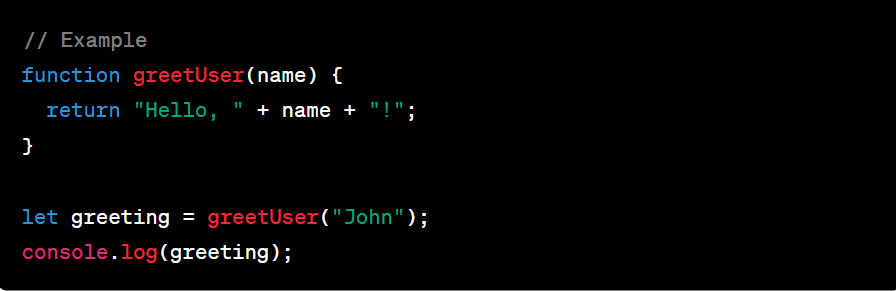
Functions are blocks of reusable code, and mastering their creation and usage is crucial in JavaScript. Here’s a simple example:

Understanding parameters, return values, and scope ensures effective function usage.
Conditional Statements and Loops
Control flow in JS involves making decisions and repeating actions. Conditional statements (if, else) and loops (for, while) are indispensable tools.

Exploring Advanced JavaScript Features
As you advance in your JS journey, embracing advanced features becomes imperative for developing sophisticated applications. In this section, we’ll uncover the intricacies of Object-Oriented Programming (OOP) in JS and navigate the realm of asynchronous programming.
Object-Oriented Programming (OOP) in JavaScript
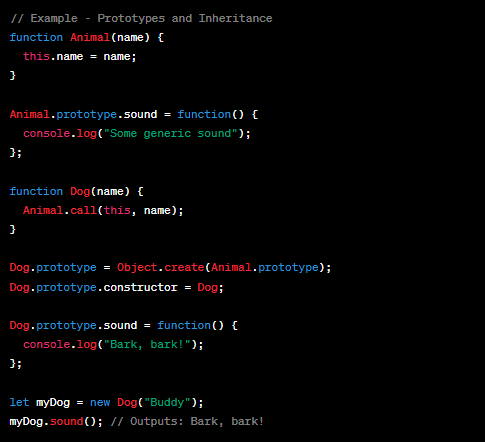
Prototypes and Inheritance
JS, despite being a prototype-based language, incorporates essential OOP concepts like prototypes and inheritance. Prototypes serve as blueprints for objects, and inheritance allows objects to inherit properties and methods from other objects.

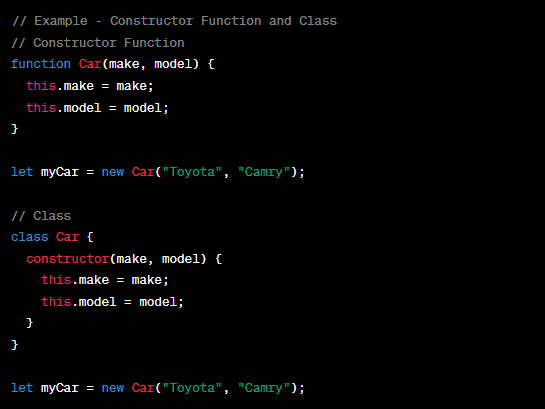
Constructor Functions and Classes
JS provides constructor functions and, since ECMAScript 2015 (ES6), class syntax for creating objects. Understanding these concepts is crucial for organizing and structuring your code.

Asynchronous JavaScript
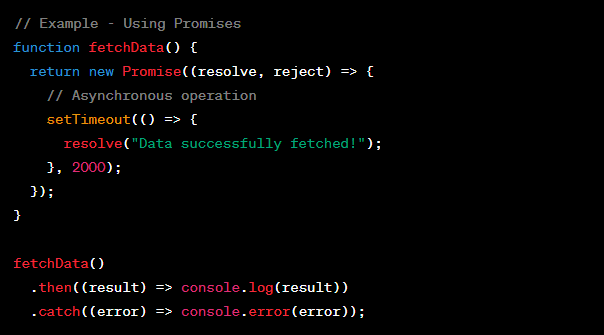
Callbacks, Promises, and Async/Await
Handling asynchronous operations is a hallmark of modern web development. JavaScript provides different methods, such as callbacks, promises, and async/await, to manage asynchronous code effectively.

Understanding when and how to use each asynchronous pattern is crucial for developing responsive and efficient applications.
Enhancing User Interfaces with JavaScript
JavaScript’s real magic comes to life when it transforms static web pages into dynamic and interactive user interfaces. In this section, we’ll explore the essential techniques for manipulating the Document Object Model (DOM), handling events, and making asynchronous requests.
DOM Manipulation
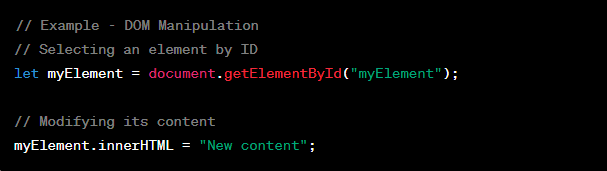
Selecting and Modifying HTML Elements
The Document Object Model (DOM) is the structured representation of a document’s elements, allowing JS to interact with and manipulate them dynamically. Selecting and modifying HTML elements is fundamental to enhancing user interfaces.

Event Handling
JavaScript empowers developers to respond to user interactions through event handling. Whether it’s a button click or a keyboard press, events trigger specific actions, enhancing user experience.

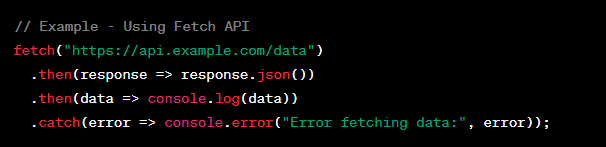
AJAX and Fetch API
Making asynchronous requests to fetch data or update parts of a page without refreshing is a hallmark of modern web applications. JS provides tools like AJAX and the Fetch API to handle these operations.

Tools and Best Practices for JavaScript Development
Efficient and organized development is facilitated by the right tools and adherence to best practices. In this section, we’ll explore essential tools for debugging, code organization, and modularization, ensuring a smooth and productive JavaScript development process.
Development Tools and Debugging
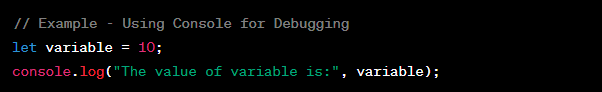
Browser Developer Tools
Modern browsers come equipped with powerful developer tools that provide insights into your JS code, allowing you to debug, profile, and monitor performance. The Console, Sources, and Network tabs are essential for troubleshooting and optimizing your code.

Code Organization and Modularization
Best Practices for Structuring Code
Maintaining a well-organized codebase is crucial for readability, collaboration, and scalability. Adopting best practices for code organization involves using meaningful variable and function names, grouping related code together, and separating concerns.

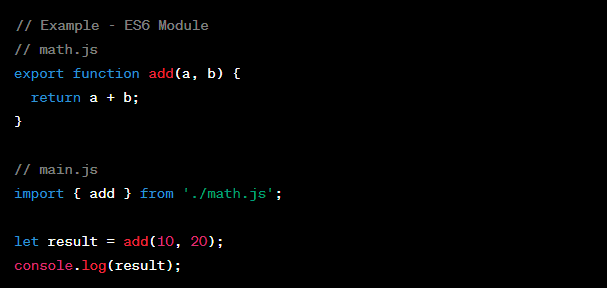
Code Modularity with ES6 Modules
As of ECMAScript 2015 (ES6), JS supports modules, allowing developers to structure code into reusable and independent units. Modularization promotes maintainability and reusability, contributing to a more efficient development workflow.

Conclusion
In conclusion, mastering JavaScript is not merely a skill; it’s a journey that transforms static web pages into dynamic and interactive experiences. From understanding the fundamental building blocks to exploring advanced features, enhancing user interfaces, and adopting best practices, this comprehensive guide has aimed to equip you with the knowledge needed to navigate the JS landscape.
As you embark on your coding ventures, remember that JavaScript’s evolution has been marked by continual growth and adaptation. Its role in web development has expanded beyond the client-side, influencing both front-end and back-end technologies. The language’s versatility empowers developers to create seamless and responsive applications, making it a cornerstone of the modern web.
Armed with the knowledge of core concepts, advanced features, and best practices, you are better prepared to tackle real-world challenges. Whether you’re manipulating the DOM, handling asynchronous operations, or structuring your code, the skills acquired here form a solid foundation for your journey as a JS developer.
As technology continues to evolve, staying abreast of the latest developments in JS and web development is crucial. Regularly exploring new tools, frameworks, and methodologies will not only keep your skills sharp but also position you as a versatile and adaptable developer in the ever-changing tech landscape.
Remember, the journey to JS mastery is ongoing, and every line of code written is a step forward. Continue building, experimenting, and pushing the boundaries of what you can create. Happy coding!