Unlocking the Power of HTML: A Comprehensive Guide
Embark on a journey to HTML mastery with our concise guide. From the foundational “HTML Basics” to advanced techniques and best practices, this guide is your key to unlocking the true potential of it in web development. Let’s delve into the essentials and elevate your skills to create compelling and optimized web experiences. Welcome to the world of HTML mastery – where every line of code shapes the digital landscape.
Table of Contents
HTML Basics
HTML, or HyperText Markup Language, is the backbone of every webpage. It provides the structure and foundation for web content, allowing browsers to interpret and display information. In this section, we’ll delve into the fundamental aspects of it, covering its document structure, tags, elements, and attributes.
Structure of an HTML Document
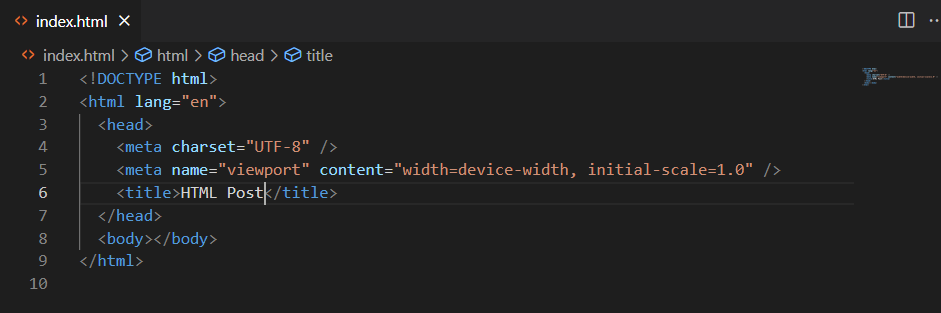
The document is essentially a text file with a “.html” extension. It comprises two main sections: the <head> and <body>. The <head> section contains metadata, such as the page title and links to external stylesheets, while the <body> section houses the content visible on the webpage.

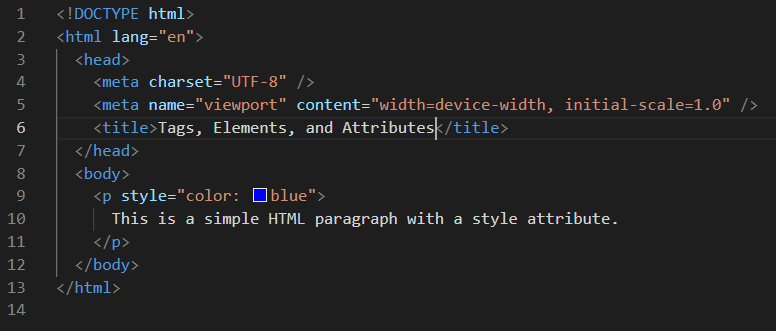
Tags, Elements, and Attributes
HTML uses tags to define elements within a document. Tags are enclosed in angle brackets, and most come in pairs – an opening tag and a closing tag. For example, a paragraph is defined by <p> and </p>. Elements, the building blocks of the document, consist of these tags and the content they enclose.
Attributes provide additional information about the elements. They are always included in the opening tag and come in name/value pairs. An example is the “src” attribute in an image tag (<img src="image.jpg" alt="Description">).

By grasping the basics of the document structure, tags, elements, and attributes, you’re laying a solid foundation for creating and understanding web content. In the next sections, we’ll explore common elements and their applications in more detail.
HTML Document Structure
Understanding the document structure is crucial when working with HTML. It forms the blueprint for your web content and plays a pivotal role in how browsers render information. Let’s break down the components of the document.
Head Section (Metadata)
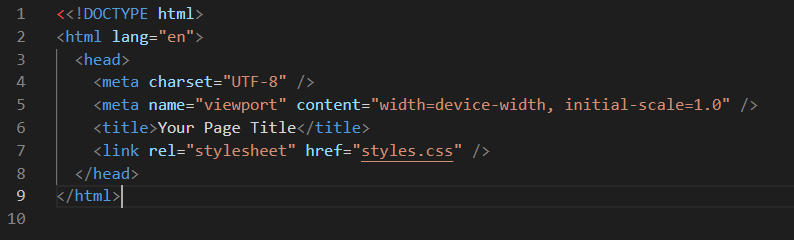
The <head> section is where you provide metadata about your webpage. Metadata includes essential information such as the page title, character encoding, linked stylesheets, and metadata for search engines.

Body Section (Content)
The <body> section contains the visible content of your webpage, such as text, images, links, and other media. This is where you define the structure and layout of your page.

Common HTML Elements
HTML is replete with elements, each serving a unique purpose in shaping the content and structure of a webpage. Let’s explore some of the most common elements and how they contribute to the overall web development landscape.
Text-related Elements
Paragraphs (<p>): The <p> element is used to define paragraphs. It helps structure textual content, making it more readable and organized.
Headings (<h1> to <h6>): Headings range from <h1> (the most significant) to <h6> (the least significant). They define the hierarchy of content, aiding in both organization and SEO.

Multimedia Elements
Images (<img>): The <img> element embeds images into a webpage. It requires the “src” attribute, specifying the image file’s source, and the “alt” attribute for accessibility.
Audio (<audio>): To add audio content, the <audio> element is employed. It supports various audio formats and provides controls for users.
Video (<video>): Similar to audio, the <video> element facilitates the inclusion of video content on a webpage.

Links and Anchors
Links (<a>): The <a> element, or anchor element, is used to create hyperlinks. It can link to other web pages, files, or even sections within the same page.

Understanding these common elements provides a solid foundation for crafting diverse and engaging web content. In the next section, we’ll explore the forms and their significance in user interaction.
HTML Forms
The forms play a pivotal role in user interaction on the web, providing a means for users to submit data to a server. Whether it’s a simple login form or an extensive survey, understanding how to create and handle forms is fundamental to web development.
Form Structure
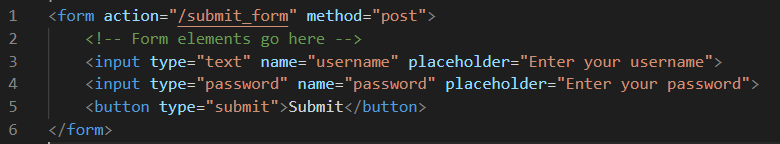
To initiate a form, the <form> element is used. This element wraps all the input fields, checkboxes, radio buttons, and other elements within the form.

Input Elements
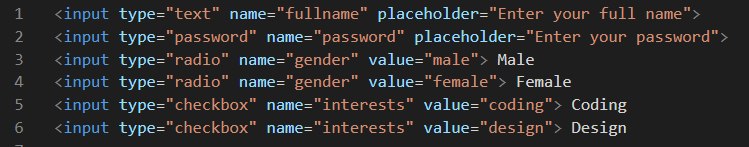
Text Input (<input type="text">): The text input allows users to enter a single line of text, such as their name or username.
Password Input (<input type="password">): The password input is similar to the text input but masks the entered characters for security.
Radio Buttons (<input type="radio">): Radio buttons are used when users need to choose one option from a list.
Checkboxes (<input type="checkbox">): Checkboxes allow users to select multiple options from a list.

Form Submission and Handling
The form’s action attribute specifies the URL where the form data will be sent, and the method attribute determines the HTTP method to be used (usually “post” or “get”).

Understanding the forms is key to creating interactive and dynamic web applications. In the next section, we’ll explore the semantics and how meaningful tags contribute to the overall structure and accessibility of a webpage.
HTML Semantics
The semantics refer to the meaning or purpose conveyed by the elements used in a webpage. By choosing appropriate semantic tags, you not only improve the structure of your HTML but also enhance the accessibility and SEO of your content.
Meaningful Tags
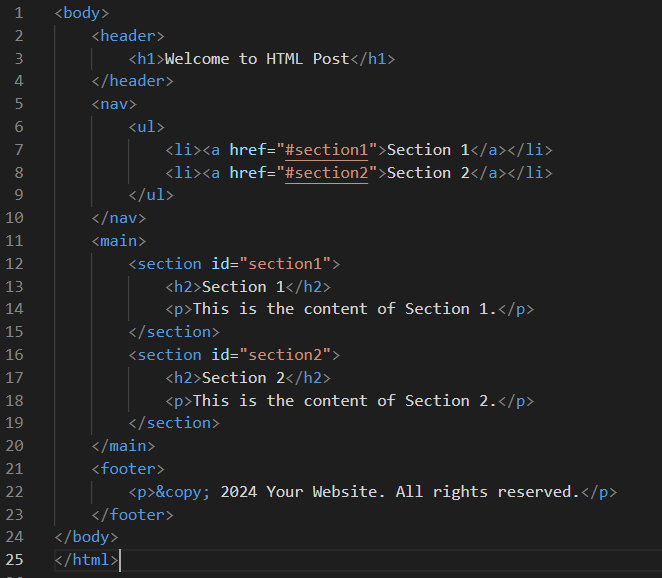
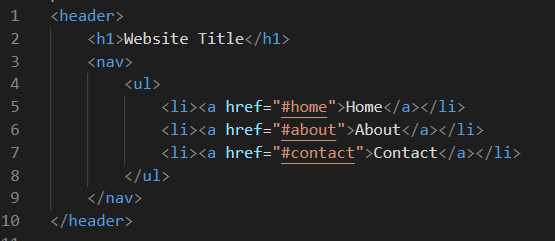
Header (<header>):
The <header> tag represents the introductory content or a group of navigational links at the top of a webpage.

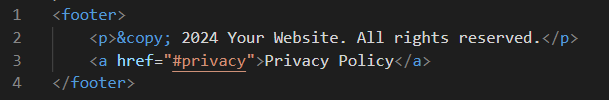
Footer (<footer>):
The <footer> tag typically contains metadata, copyright information, or links to related resources.

HTML5 Structural Elements
Article (<article>):
The <article> tag encapsulates content that can be distributed and reused independently, such as blog posts or news articles.

Section (<section>):
The <section> tag groups related content and typically has a heading.

Importance for SEO
HTML semantics significantly impact search engine optimization (SEO). Search engines use semantic information to understand the content and relevance of a webpage. By using meaningful tags, you can improve the SEO of your site.
Incorporating the semantics not only makes your code more readable but also contributes to a better user experience and improved search engine rankings. In the next section, we’ll explore HTML5 features, including new structural elements introduced in the latest version.
HTML5 Features
HTML5, the latest iteration of the standard version, introduces several features and elements that enhance the capabilities of web development. Let’s explore some key HTML5 features, including new structural elements and functionalities.
New Structural Elements
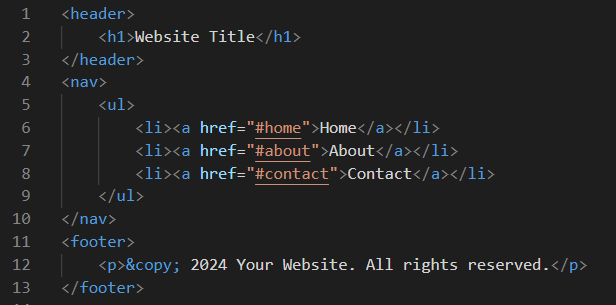
Header (<header>), Nav (<nav>), and Footer (<footer>):
HTML5 introduces specific structural elements that enhance semantic clarity. <header> represents introductory content or a group of navigational links, <nav> denotes a navigation menu, and <footer> encapsulates metadata or copyright information.

Local Storage and Offline Capabilities
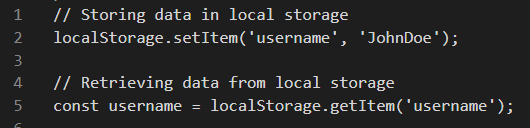
Local Storage (localStorage):
HTML5 introduces the localStorage API, allowing websites to store data locally on a user’s browser. This provides a way to save user preferences or other data without relying on server interactions.

Improved Form Elements
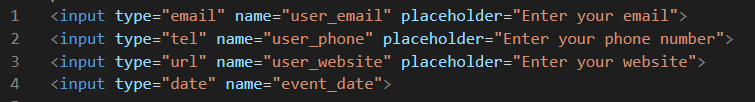
New Input Types (<input type="...">):
HTML5 introduces several new input types, such as email, tel, url, and date, making it easier for developers to collect specific types of user input.

HTML5 features contribute to a more robust and efficient web development experience. In the next section, we’ll explore responsive design, including techniques to ensure your webpages look great on a variety of devices.
Responsive Design with HTML
In the ever-evolving landscape of web development, responsive design is a crucial aspect that ensures your webpages look and function seamlessly across various devices and screen sizes. It plays a significant role in achieving a responsive and user-friendly web experience.
Viewport Meta Tag
Viewport Meta Tag:
The <meta> tag with the viewport attribute is a key component for responsive design. It adjusts the viewport’s dimensions, allowing webpages to adapt to different screen sizes.
![]()
Media Queries
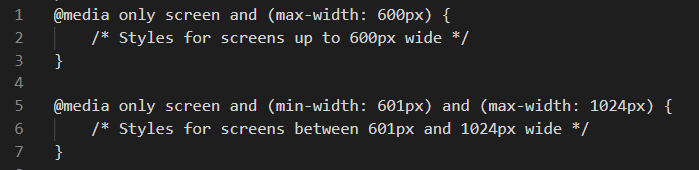
Media Queries:
HTML works in conjunction with CSS to implement media queries. Media queries allow you to apply different styles based on the characteristics of the device, such as screen width.

Flexible Grids and Images
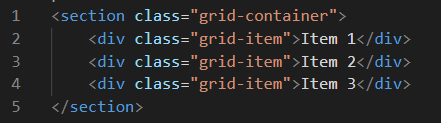
Flexible Grids (<div> or <section>):
Utilizing flexible grids ensures that the layout adjusts proportionally to the screen size, creating a harmonious visual experience.

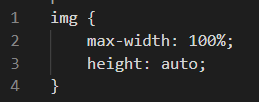
Flexible Images (max-width: 100%):
Set the maximum width of images to 100% to ensure they scale down proportionally on smaller screens.

Responsive design is a critical aspect of modern web development, ensuring a positive user experience across diverse devices. In the next section, we’ll explore SEO best practices, empowering your webpages to rank higher in search engine results.
SEO Best Practices for HTML
Optimizing your HTML for search engines is vital for ensuring your website ranks well in search results. By following SEO best practices, you enhance your site’s visibility and make it more accessible to users. Let’s delve into key elements and techniques that contribute to effective search engine optimization.
Title Tags and Meta Descriptions
Title Tags (<title>):
The <title> tag is a critical HTML element that defines the title of your webpage. It appears as the clickable headline in search engine results.

Meta Descriptions (<meta name="description">):
The meta description provides a concise summary of your webpage’s content. While not a direct ranking factor, it influences click-through rates from search results.

Heading Structure
Heading Structure (<h1> to <h6>):
Use a clear and hierarchical heading structure to organize content. The <h1> tag represents the main heading, followed by <h2> for subheadings, and so on.

Image Optimization
Image Alt Attributes (<img alt="">):
Use descriptive alt attributes for images. These attributes not only improve accessibility but also provide valuable information to search engines.
![]()
By incorporating these SEO best practices into your document, you lay the foundation for better visibility in search engine results. In the next section, we’ll explore the crucial aspects of HTML validation and accessibility, ensuring your website meets essential standards for usability.
HTML Validation and Accessibility
Ensuring your HTML code is valid and accessible is not only good practice for web development but also crucial for providing an inclusive and user-friendly experience. Let’s delve into the significance of validation and accessibility, understanding how they contribute to a well-structured and universally accessible website.
HTML Validation
W3C HTML Validation:
HTML validation is the process of checking your code against the standards set by the World Wide Web Consortium (W3C). Valid code ensures that your webpages are interpreted consistently across different browsers.

Accessibility
ARIA Roles (role attribute):
Accessible Rich Internet Applications (ARIA) roles help make dynamic content more accessible. Use the role attribute to define the purpose of elements on your page, especially those with interactive features.
Alt Attributes for Images (<img alt="">):
Providing descriptive alternative text for images using the alt attribute enhances accessibility. Screen readers use this text to convey the content of images to users with visual impairments.

Web Content Accessibility Guidelines (WCAG)
WCAG Compliance:
Adhering to the Web Content Accessibility Guidelines (WCAG) ensures your website is accessible to a diverse audience. Key considerations include providing sufficient color contrast, enabling keyboard navigation, and ensuring interactive elements are easily navigable.
By validating your HTML and prioritizing accessibility, you contribute to a more inclusive web environment. These practices not only align with industry standards but also make your website more user-friendly and accessible to individuals with diverse needs.
Conclusion
In the ever-evolving realm of web development, mastering is not just about creating visually appealing webpages but also about ensuring your content is discoverable, accessible, and inclusive. By incorporating the key elements and best practices covered in this guide, you’ve taken a significant step towards creating a robust and user-friendly website.
We began by exploring the fundamentals in “HTML Basics,” understanding the structure, tags, and elements that form the backbone of every webpage. Moving forward, we delved into the intricacies of document structure, common elements, and the importance of the forms.
As we journeyed through the landscape of the semantics and HTML5 features, we discovered how meaningful tags and advanced elements contribute to both a well-structured webpage and an enhanced user experience. Responsive design techniques showcased the importance of ensuring your content looks great across a myriad of devices.
The exploration extended to SEO best practices, where we uncovered the power of title tags, meta descriptions, and the role of a well-structured heading hierarchy in improving search engine rankings. Additionally, we touched on the significance of image optimization for both accessibility and SEO purposes.
The final stretch focused on the validation and accessibility, emphasizing the need to adhere to W3C standards, employ ARIA roles, and ensure compliance with the Web Content Accessibility Guidelines (WCAG). By validating your HTML and making your website accessible, you not only enhance usability for all users but also contribute to a more inclusive digital environment.
As you embark on your web development journey, remember that it is not merely a language; it’s a gateway to crafting immersive online experiences. Continuously stay updated with evolving standards, explore new features, and most importantly, keep the user at the forefront of your development efforts.
With a solid understanding of HTML’s intricacies and a commitment to best practices, you’re well-equipped to navigate the dynamic landscape of web development. May your HTML endeavors be both rewarding and impactful, as you contribute to the ever-expanding digital tapestry of the World Wide Web. Happy coding!





Great article for someone like me, beginner in HTML. Keep up the good work!