Table of Contents
Introduction to Node.js for Beginners: A Journey into Server-Side JavaScript
Welcome to the fascinating realm of N.js, where server-side JavaScript takes center stage. In this beginner-friendly blog post, we’ll embark on a comprehensive exploration of N.js, covering fundamental concepts, setting up your development environment, building your inaugural application, and mastering crucial debugging and best practices.
Whether you’re a curious coding enthusiast or a budding developer eager to expand your skill set, this guide is designed to provide a clear and concise roadmap to navigate the intricacies of N.js. So, let’s dive in and unlock the potential of this powerful technology together!
Introduction to Node.js
Node.js has emerged as a game-changer in the realm of web development, empowering developers to build scalable and high-performance applications. At its core, Node.js is a runtime environment that executes JavaScript code outside of a web browser. The focus keyword here, [Node.js], signifies the pivotal role this technology plays in modern web development.

What is Node.js?
Traditionally, JavaScript was confined to the client-side, running in browsers to enhance user interfaces. N.js extends the capabilities of JavaScript to the server-side, allowing developers to execute server-side scripts using JavaScript. This versatility is what makes N.js a sought-after technology in the development community.
Key Characteristics
- Asynchronous, Event-Driven Architecture: N.js operates on an asynchronous, event-driven model. This means it can handle multiple concurrent operations without waiting for each one to complete before moving on to the next. This efficiency is crucial for building fast and responsive applications.
- JavaScript Everywhere: With N.js, JavaScript isn’t limited to the browser. Developers can use it for server-side scripting, allowing for a more cohesive and consistent development experience across the entire application stack.
- V8 JavaScript Engine: N.js leverages the V8 JavaScript engine, developed by Google for the Chrome browser. This engine compiles JavaScript directly into native machine code, resulting in faster execution speeds.
Use Cases
Node.js finds applications in various scenarios:
- Real-Time Applications: It excels in building real-time applications like chat applications, online gaming platforms, and collaborative tools due to its ability to handle concurrent connections efficiently.
- APIs and Microservices: Node.js is well-suited for building APIs and microservices, providing a lightweight and scalable solution for handling network requests.
- Server-Side Rendering: It is commonly used for server-side rendering in web applications, enhancing performance and user experience.
Why Node.js?
The allure of N.js lies in its ability to streamline the development process, unifying the language for both server and client-side scripting. This not only enhances developer productivity but also facilitates the creation of highly responsive and scalable applications.
Setting Up Node.js Environment
Welcome to the world of N.js! Before diving into the exciting world of server-side JavaScript, the first step is setting up your N.js environment. This involves installing N.js and understanding the basics of npm (Node Package Manager).
Explore the installation of Node.js
Understanding npm
Node.js comes bundled with npm, a powerful package manager that simplifies the process of installing, managing, and updating libraries or frameworks.
Basic npm Commands:
Check Node.js version
node -v
Check npm version
npm -v
Initialize a new Node.js project
npm init
Install a package locally
npm install package-name
Install a package globally
npm install -g package-name
Fundamental Concepts in Node.js
Node.js, built on the V8 JavaScript runtime, introduces several key concepts crucial for developers to understand. These concepts form the foundation of Node.js applications, enabling scalable and efficient server-side JavaScript.
1. Event Loop:
At the core of N.js is its event-driven architecture and the event loop. Unlike traditional synchronous programming, N.js operates asynchronously. The event loop constantly checks for events and executes callbacks, allowing for non-blocking operations. This is particularly beneficial for handling multiple requests simultaneously, making N.js highly performant.
Node.js follows the CommonJS module system to organize code into reusable and maintainable modules. Modules encapsulate functionality, promoting a modular approach to development. Developers can create their modules and include them in their applications, enhancing code organization and reusability.
3. Asynchronous Programming with Callbacks:
Node.js excels in handling asynchronous tasks efficiently. Callback functions are fundamental in Node.js, allowing developers to execute code after the completion of asynchronous operations. This enables the creation of responsive and scalable applications, particularly in scenarios involving I/O operations.
Building Your First Node.js Application
Congratulations on reaching the exciting stage of building your first N.js application! This hands-on guide will walk you through creating a simple “Hello World” application, understanding the basic structure, and introducing you to the Express.js framework for building web applications.
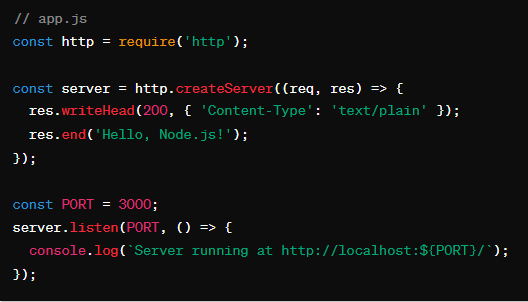
1. Creating a Simple “Hello World” Application:
Start by opening your preferred code editor. Create a new file, let’s call it app.js, and add the following code:

Save the file and open your terminal. Navigate to the directory containing app.js and run:
bash code
node app.js
Visit http://localhost:3000/ in your browser, and you should see the message “Hello, Node.js!”
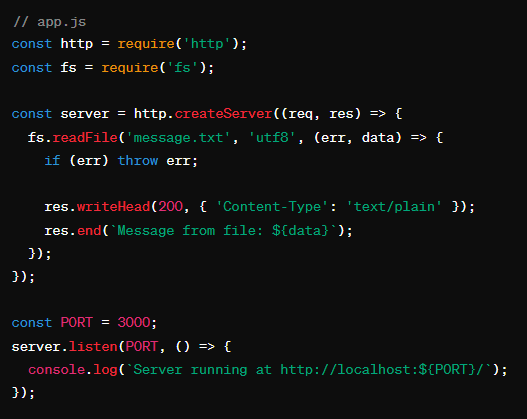
2. Exploring the File System Module:
N.js provides a built-in module for file system operations. Extend your “Hello World” application to read content from a file:

Create a file named message.txt in the same directory with some text content. Restart your server (node app.js) and see the updated result.
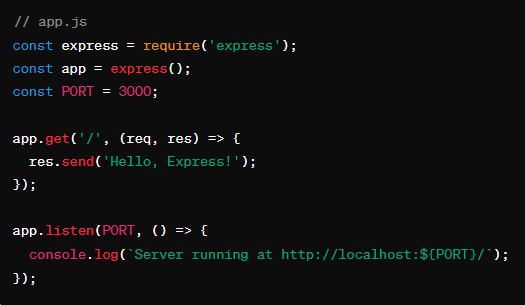
3. Introduction to Express.js:
While N.js can handle basic server operations, Express.js simplifies the process of building robust web applications. Install Express using npm:
bash code
npm install express
Now, modify your app.js to use Express:

Run the server with node app.js, and visit http://localhost:3000/ to see the updated message.
Debugging and Best Practices
As you embark on your N.js development journey, it’s crucial to master debugging techniques and adhere to best practices to ensure smooth and efficient code execution. Let’s explore essential debugging tools and practices to enhance your development experience.
1. Using the Built-in Node.js Debugger:
Node.js comes equipped with a built-in debugger that allows you to inspect and debug your code effectively. To use it, insert the debugger; statement at the desired breakpoint in your code. Run your script with the –inspect flag:
bash code
node –inspect your_script.js
Open Chrome and navigate to chrome://inspect. Click on “Open dedicated DevTools for Node” to access the debugging interface. Here, you can set breakpoints, inspect variables, and step through your code.
2. Common Debugging Techniques:
- Console.log(): For quick insights, use console.log() statements strategically. This helps you understand the flow of your code and inspect variable values.
- Debugger Statements: Insert debugger; directly into your code to pause execution and launch the debugger.
- Error Handling: Implement robust error handling using try…catch blocks to catch and log errors effectively.
3. Best Practices for Node.js Development:
- Package.json Scripts: Define scripts in your package.json file for common tasks, making it easier to manage and run commands.
- Dependency Management: Keep your dependencies up-to-date by regularly checking for updates using npm outdated and updating with npm update.
- Environment Variables: Use environment variables for sensitive information, such as API keys, to enhance security.
- Code Structure: Follow a modular structure, breaking down your code into smaller, reusable modules for better maintainability.
Conclusion
Congratulations! You’ve taken your first steps into the dynamic world of N.js, gaining insights into fundamental concepts, setting up your environment, building a simple application, and understanding key debugging and best practices. As you continue your journey, keep in mind the power and versatility that Node.js brings to web development.
Remember, N.js is not just a tool; it’s a community-driven ecosystem constantly evolving. Embrace the learning process, stay curious, and explore the vast array of npm packages available to streamline your development tasks.

